CRM contacts page Redesign
Introduction
A Real Estate CRM. Connect consumers and professionals throughout the transaction journey.
Agents & Brokers. Help them stay in sync with their customers and grow their business.
Managers, Admins & Specialists. They use Zap reporting system to oversee leads and agent performance.
Mission
To make home buying and selling a simple and delightful experience.
Goals
Improve product usability and increase NPS.
Increase efficiency in managing Contacts.
Increase user engagement and retention.
Problems
Low NPS (not user friendly, difficult to navigate).
Time consuming and difficult to find contacts.
Lack in functionality (in-page search, actions, add new contacts, filters).
User Needs
Efficiency. Minimize the effort required to find and add specific contacts.
Clarity. Visibility on contacts status, transaction process.
New Features. Easily, more effectively to manage and reach out to contacts.
Research
Gather feedback from online community.
Leverage data from Zap2.
Prototype user testing with users.
Legacy Design Problems
Collect Data
I collected data from our online community by searching for posts about sort and filter on the Contacts page.
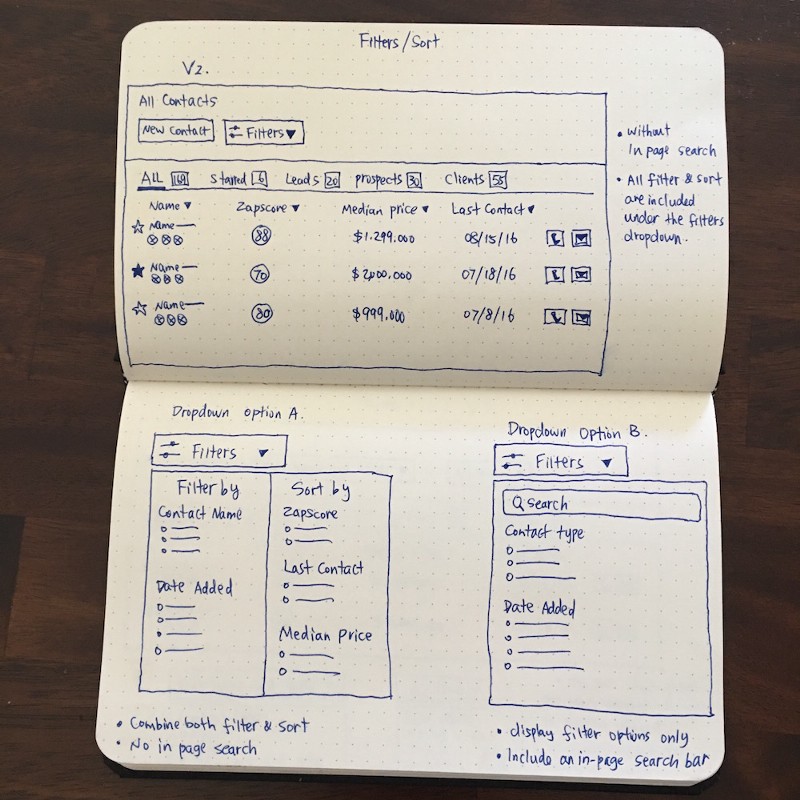
Sketches
Based on the data I collected above, I did a few sketches to finalize redesign ideas.
Build prototype:
• Removed the fly-out menu
• Added in page search and filters
• Added more ability to record conversations (update Contacts)
User Testing Round 1
5 users performed 4 tasks, see the bar chart below.
Key Findings - Round 1:
Update prototype:
• Added sort arrows next to each table header
• Gave the sorted header UI a different pressed color
• Added more filter options and the ability to reset filters
User Test Round 2
4 users performed 4 tasks filtering/sorting Contacts, see the bar chart below.
Key Findings - Round 2:
Results
User testing has successfully validated my redesign improvements. See the image below.
Define the Importance of Filters
I analyzed all the user testing data and defined the importance of filters, that helps me decide which filter options can be hidden under "More Filters". See the pie chart below.
Finalize Mockups
To learn design tear down of this redesign project, please visit my Medium post.